[3 / 2 / 1]
Quoted By:
Hey, I was wondering if anyone could offer some suggestions regarding an issue I'm having with a React app. I'm taking an online course, and they've tasked me with making a mock "portfolio" website. They've provided most of the code, I just primarily have to configure stuff correctly.
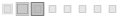
The first time I click "submit," nothing happens; this is because the response object is still null, which it is initialized to using the useState hook. useSubmit is a custom hook which wraps a "submit" helper function (see my next post with the screenshot). Even though I made my onSubmit asynchronous (pic related), and force the app to wait for it to complete before opening an alert using onOpen, the app still doesn't wait for the useSubmit hook to return the response object's updated values before submitting the form.
From what I understand, hooks themselves cannot be asynchronous, but they can wrap asynchronous operations. So my idea is that onSubmit waits for the submit helper to complete, but doesn't wait for the hook to return the results. After doing some console logging, I have noticed that upon subsequent form submissions, the form submits the PREVIOUS submission attempt's data, which makes sense because upon clicking "submit," the submission event occurs before the NEW submission data is handled by the useSubmit hook. However, the old submission's data now populates the response object.
Pic: the useSubmit hook (top) and submission handler (onSubmit)
Next pic will be the implementation of useSubmit
The first time I click "submit," nothing happens; this is because the response object is still null, which it is initialized to using the useState hook. useSubmit is a custom hook which wraps a "submit" helper function (see my next post with the screenshot). Even though I made my onSubmit asynchronous (pic related), and force the app to wait for it to complete before opening an alert using onOpen, the app still doesn't wait for the useSubmit hook to return the response object's updated values before submitting the form.
From what I understand, hooks themselves cannot be asynchronous, but they can wrap asynchronous operations. So my idea is that onSubmit waits for the submit helper to complete, but doesn't wait for the hook to return the results. After doing some console logging, I have noticed that upon subsequent form submissions, the form submits the PREVIOUS submission attempt's data, which makes sense because upon clicking "submit," the submission event occurs before the NEW submission data is handled by the useSubmit hook. However, the old submission's data now populates the response object.
Pic: the useSubmit hook (top) and submission handler (onSubmit)
Next pic will be the implementation of useSubmit